-
-
Notifications
You must be signed in to change notification settings - Fork 497
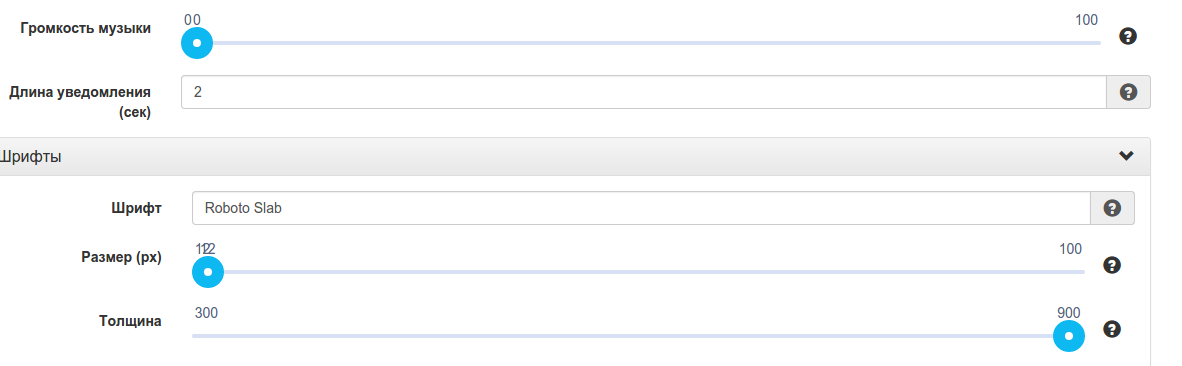
Left limit label shows after 'rzSliderForceRender' with closes value #108
New issue
Have a question about this project? No Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “No Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? No Sign in to your account
Comments
|
Could you please provide a JSFiddle reproducing this issue please? You can fork this one: http://jsfiddle.net/pq7yr6d6/ |
|
I have the same problem and created a codepen based on your pen as of #79 (comment): |
|
Thanks, I'm looking into it. ;) Edit: Here's a minimal example showing the issue: http://jsfiddle.net/wwotukye/ |
|
@neversun on the codepen, you should replace rzCalcViewDimensions by rzSliderForceRender. |
|
Thanks for updating the demo. Works now 👍 Just in case anyone is using |
If slider is hidden and shows after some actions with 'rzSliderForceRender' event broadcast, and slider value is near slider limits, then left limit label does not hide(but right limit label is hidden)

The text was updated successfully, but these errors were encountered: